Add Logic to Multi-Step Forms
Create dynamic routes based on input responses in your form.
1.
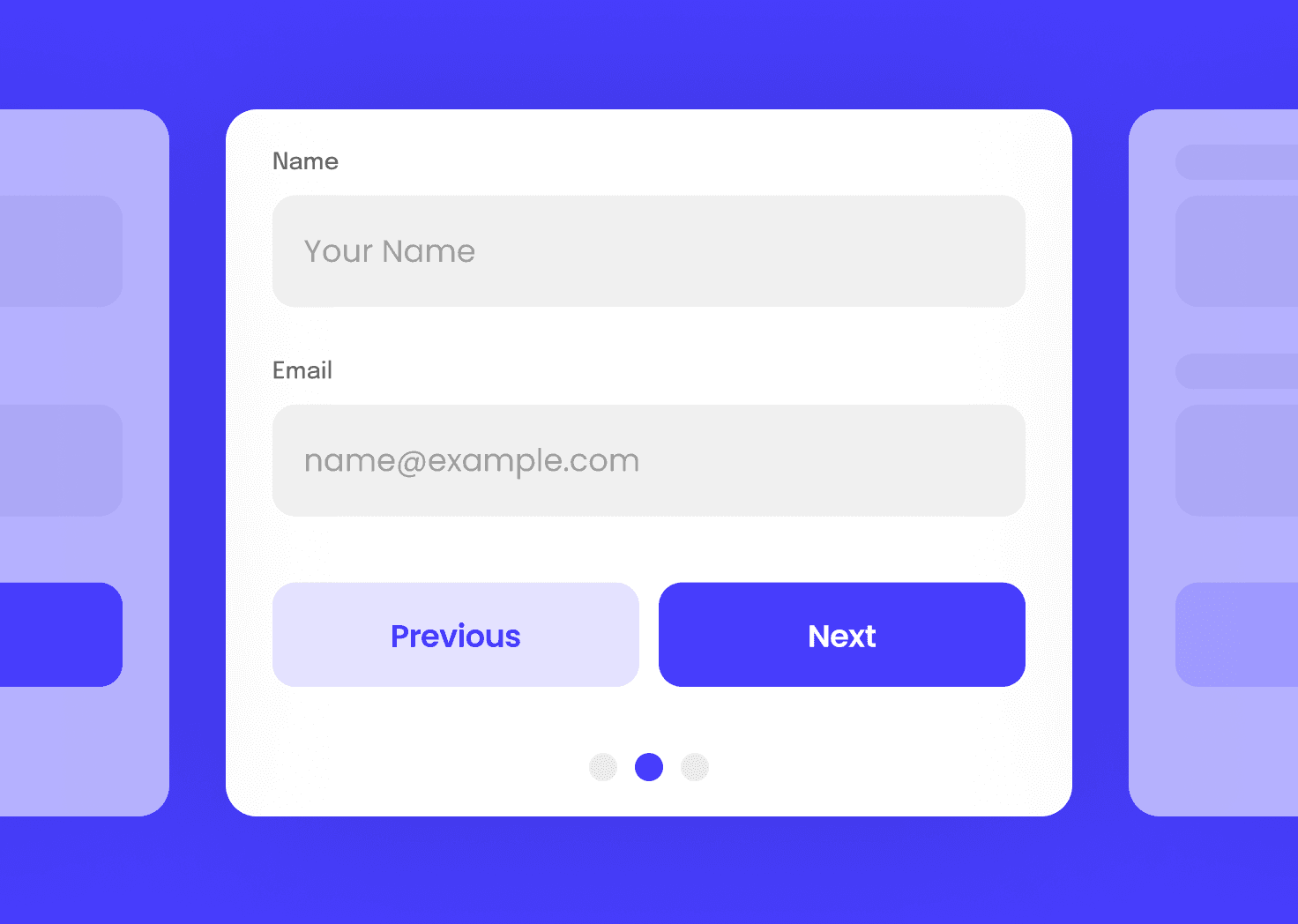
Make your form a multi-step form
If you haven't already turned your form into a multi-step form, follow these instructions here to learn how. Logic is based on form pages, so your form will need to be a multi-step form first.
Setup Multi-Step Forms

2.
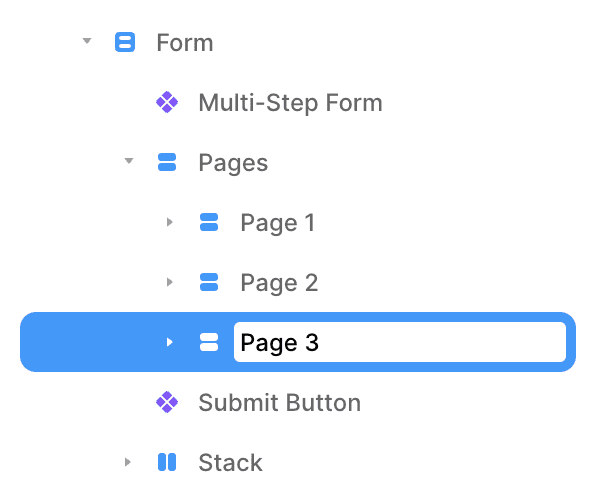
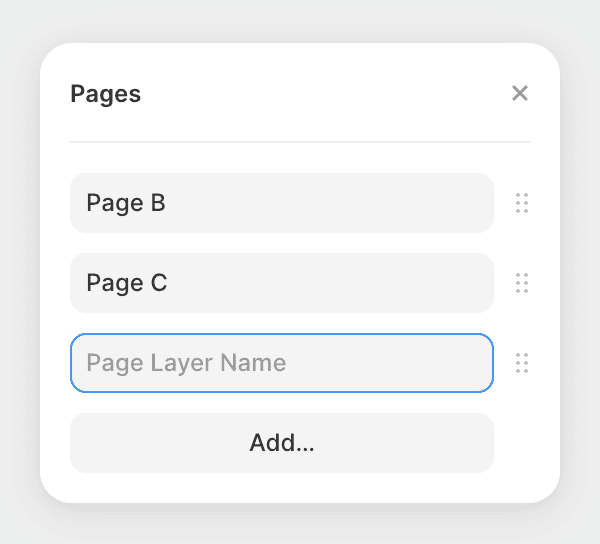
Name each page that will be used for logic
Routing between different pages is based on the pages' names, so give a unique name to each page that will be used with logic.

3.
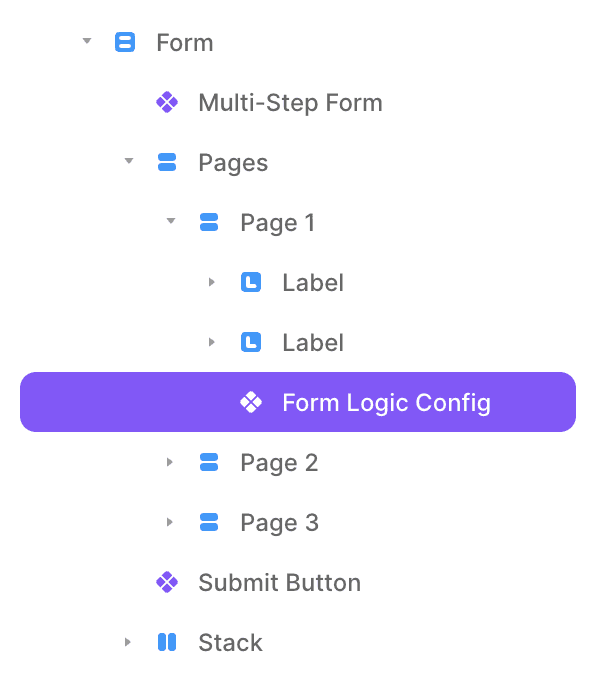
Add the logic component to a page
Copy and paste the logic config component into a page in your form.
The component is only visible in the editor, and is hidden in the preview and published website.
Copy Logic Component
Copy

4.
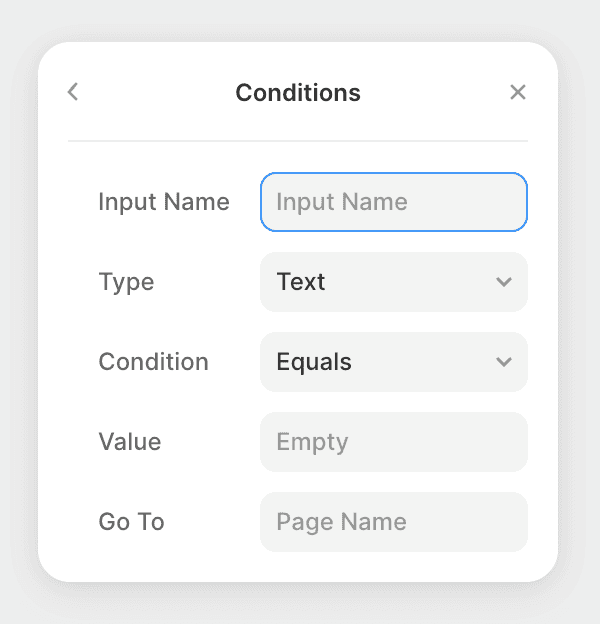
Add conditions to the logic component
For each condition, write the input's name, input type, a condition and value, and the name of the page to go to if the condition is met.
When the next page button is pressed on a page, each condition in the list will be checked sequentially to determine which page to navigate to.

5.
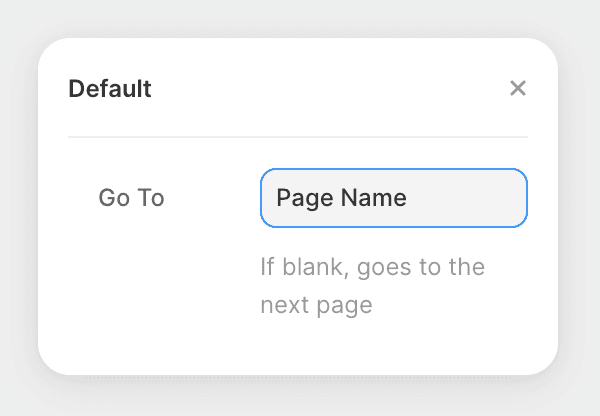
Add a default page
When none of the conditions are met, it will go to the default page set in the "Default" option on the logic component.
If no default page name is added, it will go to the next page in the list.

5.
Repeat these steps for any page you want to add logic to
You can add logic to as many pages as you want in your form. Just make sure that each page only has one Logic Config component.
Any page that doesn't have a Logic Config will act like a regular multi-step form page by navigating to the next page in the list.
6.
Define a list of end pages
If your logic form has multiple ending pages, select the Multi-Step Form component at the top of your form, switch "End Page" to "Custom Pages", and write the names of the ending pages.
The submit button is shown and the next page button is hidden on end pages.
If your form does not have multiple ending pages, leave end page as "Last Page" and the submit button will only be visible on the last page.

7.
Test your form
Try filling out your form with different values to make sure all the logic conditions are set up correctly.
You’re all set!
Your form is ready to go! You can return to this walkthrough anytime with the "Logic" button on the dashboard.
Return to dashboard