Multi-Step Forms
Create forms with multiple pages in Framer.
1.
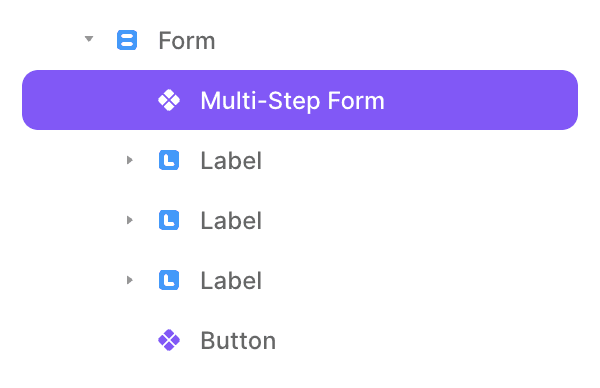
Add the Multi-Step Form component to the top of your form
This component turns the Framer form it’s placed inside into a multi-step form.
The component is only visible in the editor, and is hidden in the preview and published website.
Copy Multi-Step Form Component
Copy

2.
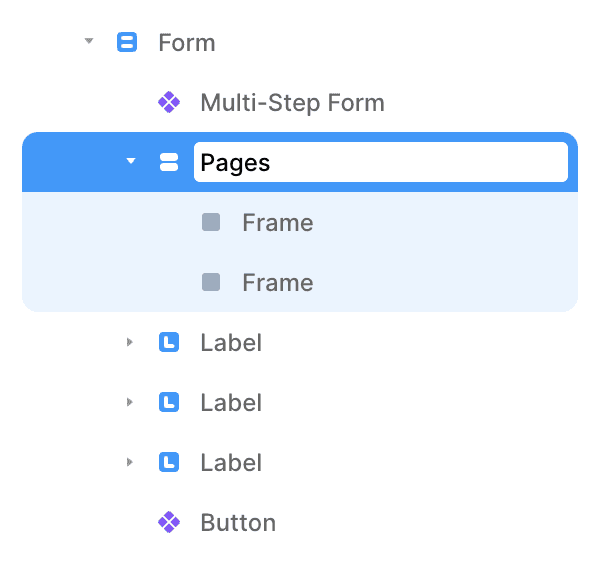
Create a stack named “Pages” inside your form
Each of the items inside the Pages layer are turned into form pages.
It is important that the layer is named “Pages” - otherwise the multi-step form system will not detect it as the container that holds the form pages.
While editing your website, all pages in the stack are visible. But when you preview your website or publish it to the web, only one page will be be visible at a time.
Anything outside of the Pages layer inside the form is visible on every page.

3.
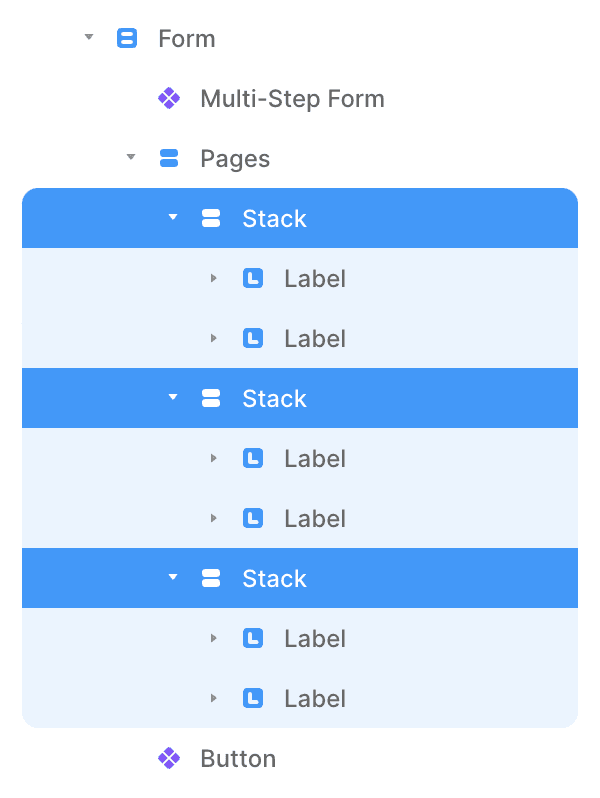
Create a stack for each page in your form
Place the inputs for each page inside a stack inside the layer named “Pages”.
The submit button can be in the last page or it can be outside of the Pages layer - either way, the submit button will only be visible on the last page.

4.
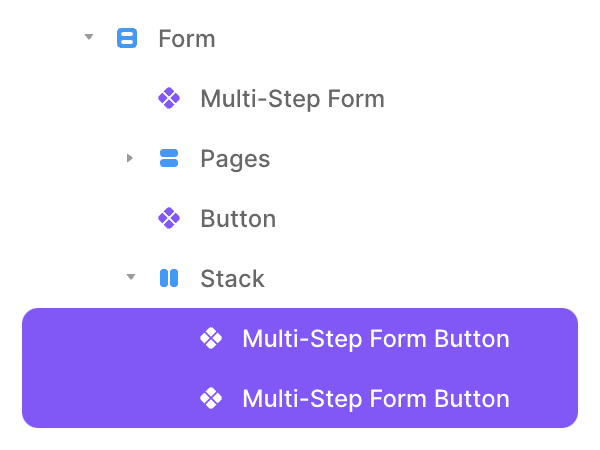
Add previous and next page buttons to your form
These buttons are used for navigating between form pages.
The previous button is automatically hidden on the first page of your form, and the next button is hidden on the last page.
Make sure the buttons are outside of the Steps layer so they’re visible on all pages.
Copy Previous & Next Page Buttons
Copy

5.
Customize your form
You can add a progress bar, label showing the current page, or navigation dots to your multi-step form to create a great experience for people who fill out your form.
These components can be placed anywhere inside the form.


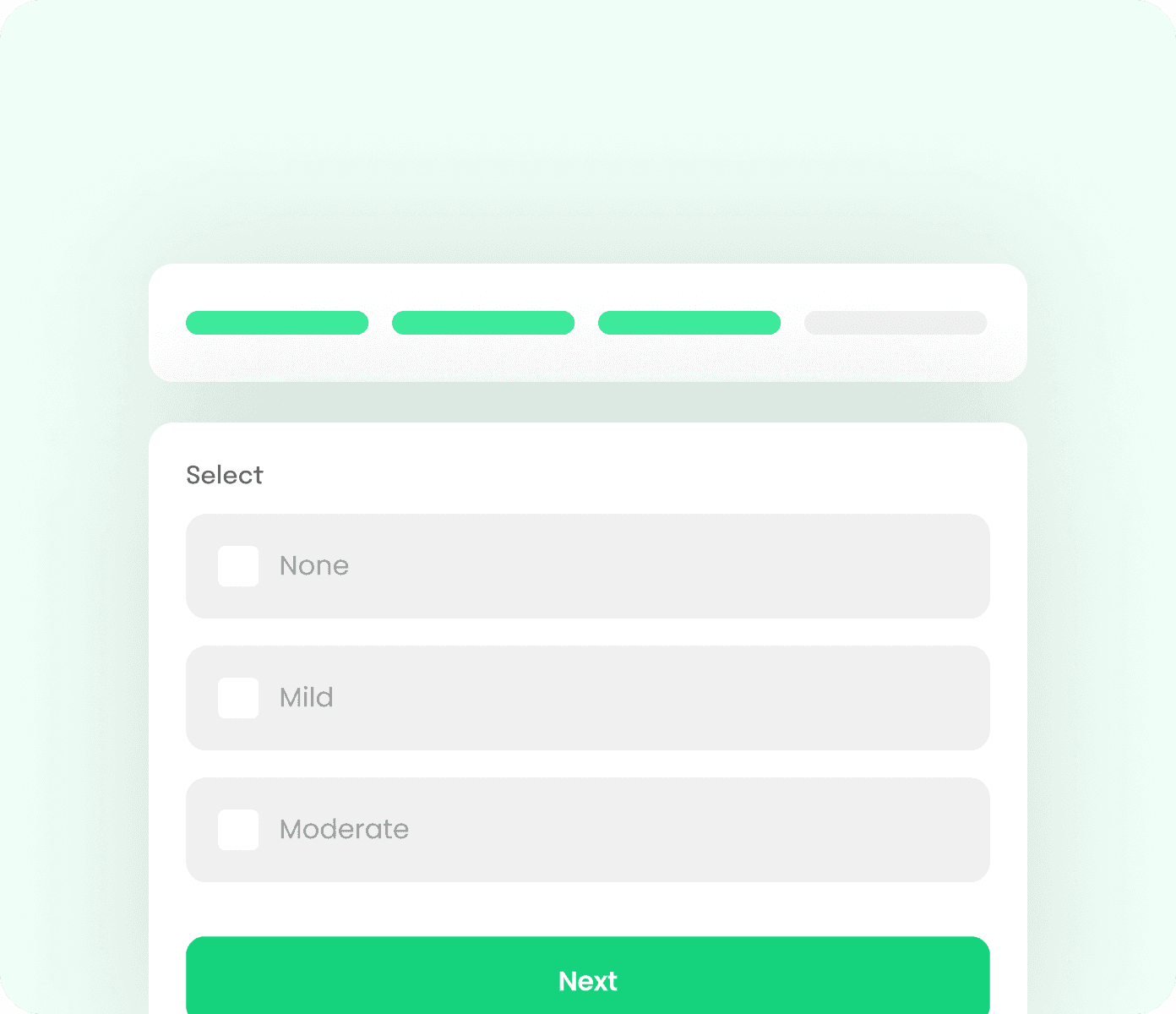
Progress Bar
Show users how far they've come and how much is left. Our progress bar motivates users to complete your form by visualizing their progress.
Copy Component
Copy

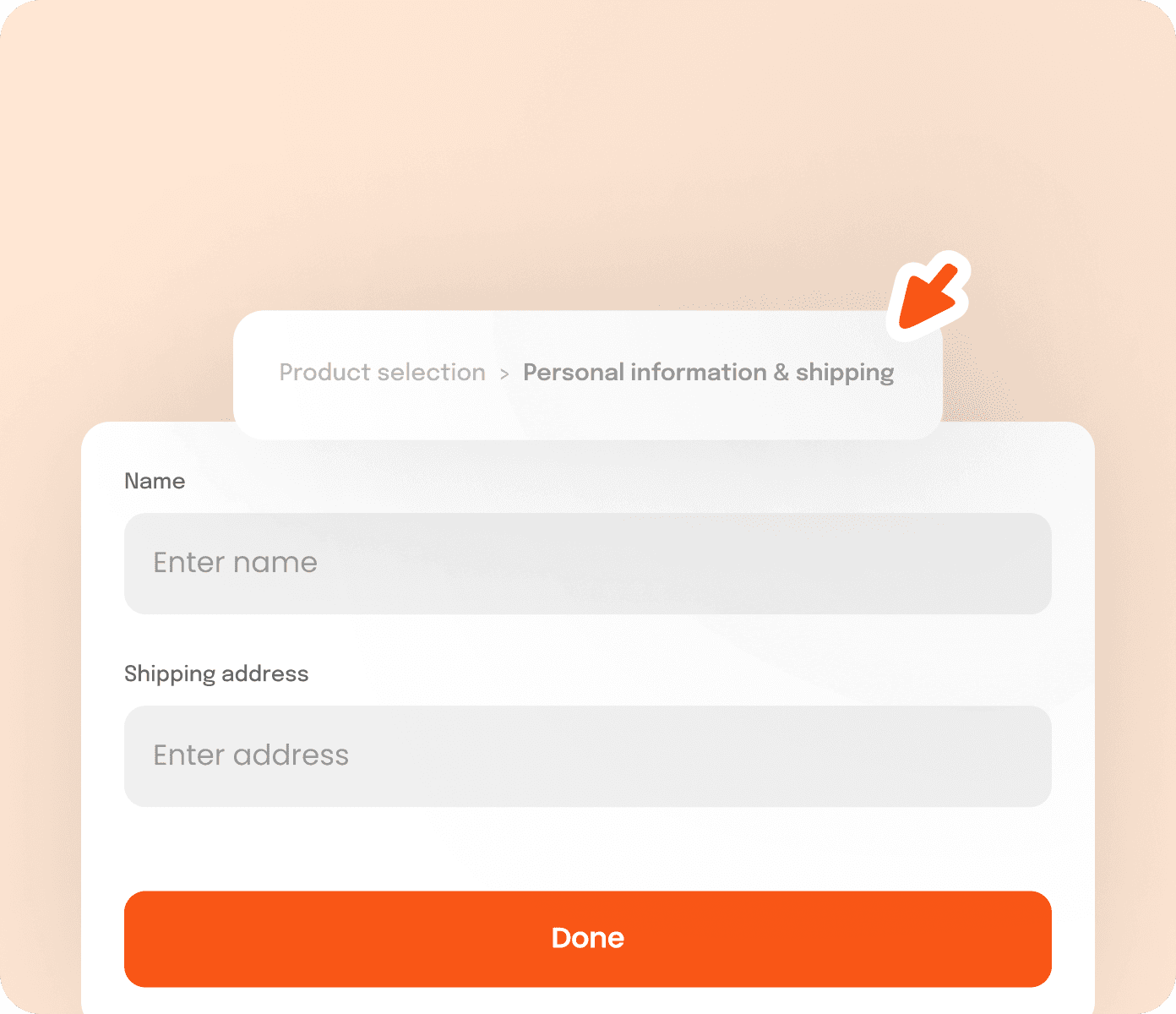
Current Page Label
Keep users informed with a clear indication of their current step. No more confusion or guessing games!
Copy Component
Copy

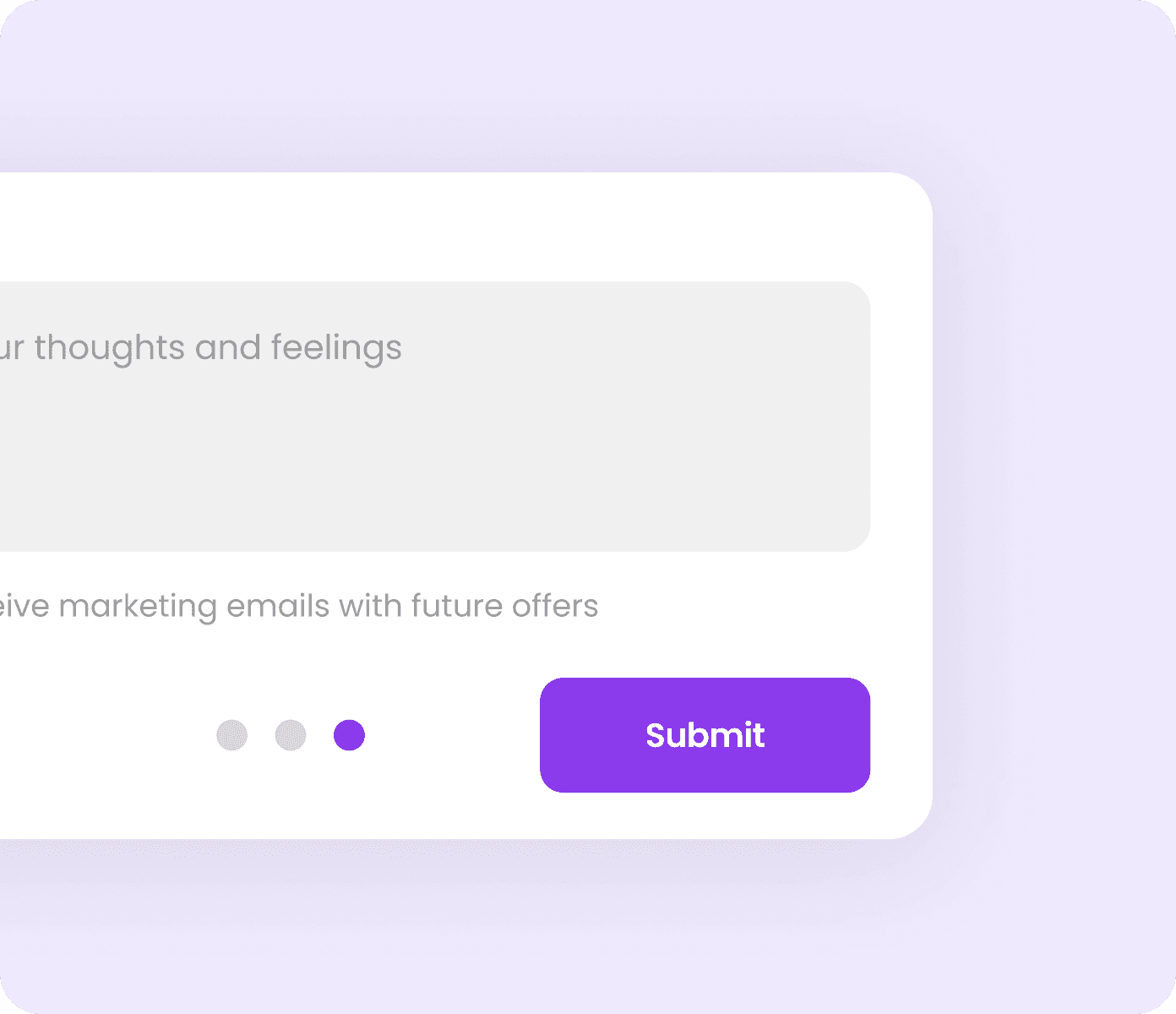
Navigation Dots
Provide an at-a-glance view of all steps in your form. Navigation dots offer a quick way to jump between sections.
Copy Component
Copy
6.
Add logic (optional)
Want to show different inputs based on the answers to previous questions in your form? Check out logic, a feature that lets you create multiple routes in multi-step forms by navigating to different pages depending on the answers to previous questions in the form.
Add Logic to Your Form
You’re all set!
Your form is ready to go! You can return to this walkthrough anytime with the "Multi-Step Forms" button on the dashboard.
Return to dashboard